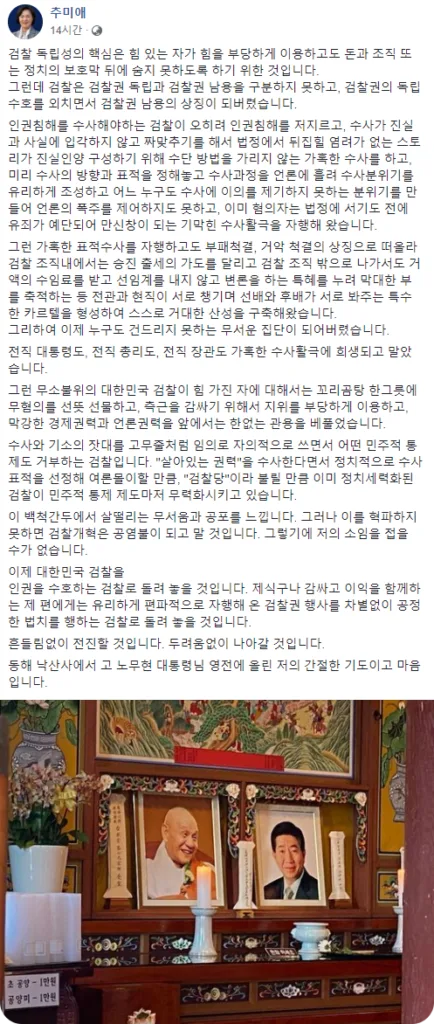
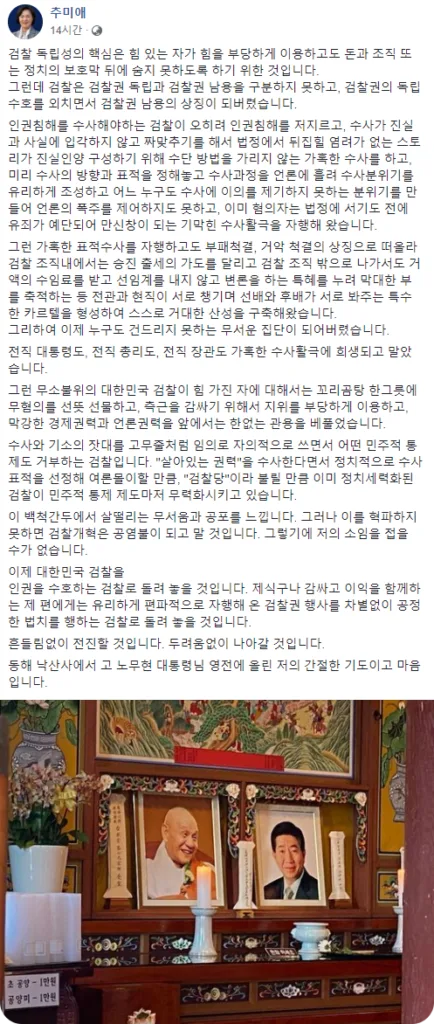
오늘 추미애 장관님께서 페이스북에 올린 글을 한 장의 이미지로 갖고 싶어 엣지브라우저 ‘확장’에 ‘FireShot ‘을 찾아 추가하고 ‘스크롤 캡처(Capture entire page)’했다.
캡처한 이미지를 ‘사진 편집’ 프로그램으로 자르고 ‘PhotoScape X’를 이용해 테두리를 적용하고 .webp 파일로 저장했다.


Just Click
오늘 추미애 장관님께서 페이스북에 올린 글을 한 장의 이미지로 갖고 싶어 엣지브라우저 ‘확장’에 ‘FireShot ‘을 찾아 추가하고 ‘스크롤 캡처(Capture entire page)’했다.
캡처한 이미지를 ‘사진 편집’ 프로그램으로 자르고 ‘PhotoScape X’를 이용해 테두리를 적용하고 .webp 파일로 저장했다.

차 앞 유리에 남은 스티커 자국을 약국에서 구매한 소독용 에탄올(83%)로 닦으니 지워졌다.
인터넷에서 (물이 없는 즉, 에탄올 농도가 높은) 무수 알콜로 닦으라고 했는데 약국에서 판매하는 에탄올로도 잘됐다.
또, 세월이 흘러 끈적해진 고무코팅도 깨끗하게 지울 수 있었다.
구글[ PageSpeed Insights (google.com) ]에서 워드프레스 로딩 속도를 높이기 위해 사용을 권하는 .webp 파일을 워드프레스 ‘미디어 라이브러리’에 올려 사용할려니 사용할 수 없다는 오류 메시지가 나타나 인터넷을 검색해서 아래 순서로 작업하니 .webp 파일을 사용할 수 있었다.
※ .webp 파일은 ‘PhotoScape X’ 무료 버전으로 만듦.
//.webp 업로드 함수
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');
//.webp 미리보기 함수
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);